Wer die Rankingfaktoren von Google versteht und bedient, hat die Nase vorn beim organischen Ranking. Im Juni 2021 wurden die Core Web Vitals offiziell in den Algorithmus aufgenommen und beeinflussen seitdem das Ranking. Das Verständnis dieser Messgrößen kann extrem wichtig sein für die Platzierung in der SERP. Alles, was Sie darüber wissen müssen und was Sie vor allem tun können, erfahren Sie hier.
Veröffentlichung November 2022 mit Update Mai 2024: Die Messgröße „First Input Delay“ wurde von Google ersetzt durch den Wert für „Interaction to Next Paint“. Der Beitrag wurde entsprechend aktualisiert.
Was sind Core Web Vitals?
Die Core Web Vitals sind neue Google-Metriken, um die User Experience bzw. Nutzerfreundlichkeit von mobilen, aber auch Desktop-Ansichten einer Webseite zu bewerten.
Die User Experience ist wesentlicher Bestandteil der Rankingfaktoren für die organischen Suchergebnisse. Die Core Web Vitals, die laut Google seit Juni 2021 zur Beschreibung der Nutzerfreundlichkeit herangezogen werden, bestehen aus drei Werten, die sich vor allem mit der Art und Geschwindigkeit befassen, mit der sich eine Webseite aufbaut. Lange Wartezeiten sind schlichtweg ein NoGo für eine nutzerfreundliche Webseite, was durch die zunehmende mobile Nutzung noch verstärkt wird. Die drei Werte der Core Web Vitals im Detail:
-
-
- Largest Contentful Paint (LCP)
Der LCP erfasst die Ladezeit des größten zu ladenden Elements auf der Webseite und dient somit als Index für die Seitenladegeschwindigkeit. - Interaction to Next Paint (INP) – ersetzt im März 2024 den früheren Messwert First Input Delay (FID)
Der INP reflektiert die verstrichene Zeit, bis ein User das Ergebnis seiner Interaktion auf dem Bildschirm sieht. Anders als beim früheren FID zählt also nicht die Zeit, bis der Server beginnt den Input zu verarbeiten, sondern die Zeit, bis die Verarbeitung abgeschlossen ist. Damit soll die Nutzerfreundlichkeit einer Webseite noch besser gemessen und in den Core Web Vitals abgebildet werden.
Als Interaktion werden nach wie vor alle Arten von gezielter Aktivität seitens des Users gewertet, der Mausklick ebenso wie eine Berührung auf dem Touchscreen oder der Tastendruck auf einer Tastatur. Reine Mausbewegungen oder Scrollen zählen dagegen nicht dazu.
Der für die Bewertung einer Seite herangezogene INP ist die längste Verzögerung, die der User während der Dauer seines Aufenthalts auf der Seite erleben musste. Ausreißer werden hierbei ignoriert.
- Cumulative Layout Shift (CLS)
Nachteilig für den Nutzer sind auch Seiten, die sich während des Seitenaufbaus ständig verändern, eine Folge des oft asynchronen Ladens großer Inhaltsblöcke wie Bildern oder Videos. Dadurch springen Inhalte an verschiedene Stellen, während der Nutzer sie bereits lesen oder ansehen möchte. Der CLS gibt Ausdruck der visuellen Stabilität der Seite und beschreibt, wie stark sie sich im Ladeprozess verändert.
- Largest Contentful Paint (LCP)
-
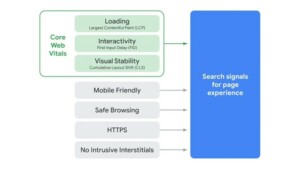
Warum sind Core Web Vitals wichtig?
Für einen vorderen Platz bei der Google Suche ist ein exzellenter Rankingscore nötig. Da die User Experience Bestandteil des Google Algorithmus ist und die Core Web Vitals diesen künftig beeinflussen, sollten Sie alles daransetzen, hier zu punkten.
In den Rankingfaktor der User Experience fließen neben den neuen Core Web Vitals auch die bereits bestehenden Bewertungen für die Mobiloptimierung, Sicherheit und Störungsfreiheit ein. Insbesondere die Mobiloptimierung hat seit Fokussierung auf „mobile first“ hohes Gewicht erhalten. Mit Einführung der Core Web Vitals wird der gesamte Rankingfaktor der User Experience neu bewertet und gewichtet, mit großem Einfluss auf die Suchmaschinenoptimierung.

Schon kleine Abweichungen im Rankingscore können Verschlechterungen in der organischen Platzierung nach sich ziehen. Die Sichtbarkeit nimmt damit rapide ab, was womöglich nur mit kostenintensivem Searchadvertising wettgemacht werden kann. Daher ist die penible Beachtung der organischen Rankingwerte sehr wichtig.
Mit dem CLS wurde ein ganz neuer Wert eingeführt, der vor dem Hintergrund immer größerer und umfangreicherer visueller Inhalte und Animationen sehr sinnvoll erscheint. Die anderen beiden Werte sind im SEO bereits bekannt. Die Seitenladegeschwindigkeit LCP findet bereits heute Eingang in das Ranking, allerdings bisher immer im Vergleich mit anderen Domains, die zum gleichen Keyword ausgespielt werden. Künftig geht es beim LCP um die Zeit, bis der größte Inhaltsblock geladen ist und ist als absoluter Wert, unabhängig vom Wettbewerbsumfeld zu betrachten.
Auch die Reaktionsfähigkeit der Webseite, früher als FID gemessen und heute als INP, ist ein alter Bekannter und eine hilfreiche Metrik. Nutzer, die mit einer Seite interagieren und keine oder eine verzögerte Reaktion der Seite erhalten, neigen dazu, ihre Eingabe mehrfach zu wiederholen. Somit überschreiben sie ihre ursprüngliche Eingabe oder senken zusätzlich die Reaktivität, was zu Unmut beim Nutzer führt und die Absprungrate erhöht.
Wie messe ich Core Web Vitals?
Für die Messung und Analyse der Core Web Vitals können künstlich erzeugte Labordaten zum Einsatz kommen oder historische Felddaten herangezogen werden. Sinnvoll ist eine Kombination beider Messungen. Das Schöne an den neuen Metriken: Google sagt ganz klar, was ein guter und was ein nicht akzeptabler Wert ist.
Historische, also reale Werte für die Core Web Vitals, liefert der Chrome User Experience Report. In diesem Report werden die Daten der Zugriffe von echten Chrome-Nutzern gesammelt und ausgewertet. Die Ergebnisse können in verschiedenen Tools wie der Google Search Console dargestellt werden. Die Nutzer müssen der Sammlung dieser Daten allerdings explizit zustimmen und erst wenn genügend Nutzer, die dies getan haben, eine URL aufrufen, wird der Durchschnittswert im UX-Bericht aufgenommen. Es kann folglich einige Zeit dauern, bis historische Felddaten für die Web Vitals einer Webseite vorliegen.
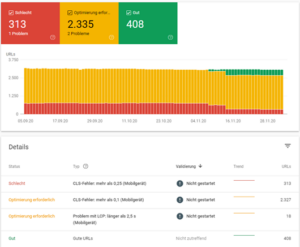
Für die Leistungsmessung rankingrelevanten UX bietet Google einen dedizierten Core Web Vitals-Bericht, dessen Daten aus dem CrUX-Bericht stammen. Diese Daten sind die Basis für den Rankingfaktor der User Experience.
Seit August 2022 gibt es in dem Bericht weitere Hilfestellungen von Google. Es werden nun als Beispiel einzelne URLs mit schlechten UX-Werten aufgeführt, wobei jede angezeigte URL repräsentativ für eine URL-Gruppe ist. Zudem werden weitere Informationen für die Seitengruppe bereitgestellt. Google verweist in den Informationen auf Studien, die belegen, wie die Verbesserung der jeweiligen UX-Werte positiven Einfluss auf Visits, Conversion Rate oder Werbeeinnahmen genommen hat.
Die zweite Möglichkeit der Messung sind simulierte Laborwerte. Diese haben den Vorteil, dass sie immer verfügbar sind und bei unveränderter Webseite auch stets den gleichen Wert liefern. Sie sind für die Optimierung der Webseite nach User Gesichtspunkten also sehr hilfreich. Bei der kontinuierlichen Verbesserung der Webseite mit laufenden Änderungen an den Umständen und Parametern kann so schnell überprüft werden, welche Änderung genau welchen Wert positiv oder negativ beeinflusst. Ein unschätzbarer Vorteil gegenüber den historischen Werten, die von zu vielen nicht beeinflussbaren Faktoren abhängen und nur zeitversetzt verfügbar sind.
In die genaue Analyse fließen idealerweise beide Datenquellen ein, Felddaten genauso wie Labordaten. Eine Auswahl und Beschreibung möglicher Analysetools findet sich im übernächsten Abschnitt.
Wie erreiche ich gute Core Web Vitals?
Google gibt klar vor, welche Werte bei den Core Web Vitals gut, mittel oder schlecht sind. Entsprechend lässt sich die eigene Seite gut beurteilen und es gibt einige sehr gute Stellschrauben, um zu guten Werten zu gelangen.
Die drei Metriken LCP, INP und CLS im Einzelnen:
Der LCP wird auf Basis der Ladezeit des größten zu ladenden Elements bestimmt. Hierbei ist irrelevant, um welches Element es sich handelt. Es können z.B. Bilder, Videos oder auch Contentelemente sein.

Wird das von Google definierte Element innerhalb 2,5 Sekunden geladen wird der Wert als gut angesehen, ab 2,6 Sekunden gilt die Metrik als optimierungsbedürftig und ab 4,1 Sekunden ist der Wert als schlecht zu betrachten.
Um den LCP zu optimieren muss zunächst der Content identifiziert werden, der von Google als MainContent, also als größtes zu ladendes Element angesehen wird. Entsprechend des Elements können hieraus Ableitungen getroffen werden, wie die Ladegeschwindigkeit erhöht werden kann, beispielsweise durch Verringerung der Dateigröße oder Verwendung eines anderen Formats.
Der INP beschreibt die Reaktionsfreudigkeit einer Webseite. Wie viel Verzögerung tritt zwischen Nutzereingabe und fertiger Verarbeitung durch den Server auf? Dieser Wert kann nur von realen Nutzern erhoben werden. Um auch hier mit einem Laborwert arbeiten zu können wird die Total Blocking Time (TBT) herangezogen. Hierbei handelt es sich um die Zeitspanne, in der der Server mit der Ausführung von JS oder CSS-Files beschäftigt ist, so dass unterstellt wird, dass der Browser ausgelastet ist und keine Anfragen des Nutzers entgegennehmen kann. Der INP enthält die größten Abweichungen zwischen realer Erhebung und theoretischer Herleitung. Dennoch ist auch die Laborbetrachtung für die kontinuierliche Optimierung unerlässlich.
Die Besonderheit des INP im Gegensatz zu seinem Vorgänger FID liegt auch in der Gesamtbetrachtung. Während beim FID die erste Interaktion des Nutzers betrachtet wurde, zieht der INP alle Interaktionen des Nutzers während seines Aufenthalts auf der Webseite heran.

Ein INP wird als gut angesehen, wenn die Verzögerung zwischen Eingabe und erfolgter Verarbeitung weniger als 200 ms beträgt. Bis 500 ms ist der Wert optimierungsbedürftig und ab 500 ms betrachtet Google ihn als schlecht.
Eine Verbesserung des INP kann insbesondere durch Stellschrauben bei JS und CSS erreicht werden. Beispielsweise können Files nachgeladen oder inline geladen werden, um die Verzögerung durch die Ausführung zu minimieren
Der CLS berechnet alle Verschiebungen, die im Laufe des Aufbauprozesses erfolgen. Gründe hierfür können das Nachladen von Bildern und Videos oder JS sein. Ins Gewicht fällt ob und wie weit sich ein Element bewegt.

Die Berechnungsgrundlage lautet: layout shift score = impact fraction * distance fraction
Dabei beschreibt „Impact fraction“, ob sich ein Element zwischen zwei Frames bewegt und „Distance fraction“ beschreibt, wie weit sich das Element verschiebt.
Ist der berechnete Wert geringer als 0,1 sind keine Maßnahmen notwendig. Bis zu einem Wert von 0,25 gilt der CLs als optimierungsbedürftig. Ab einem Wert von 0,25 ist der Wert stark optimierungsbedürftig.
Optimierungspotential hinsichtlich des CLS bietet sich z.B. durch das Vorladen von Schriftarten und besonders auch durch die Verwendung von Platzhaltern für Elemente, die erst zu einem späteren Zeitpunkt geladen werden. Ebenso sollte auf ein hierarchisches Laden geachtet werden um zu vermeiden, dass durch nachträglich eingepflegte Elemente Verschiebungen ausgelöst werden.
Update August 2021: Im Juni gab Google eine kleine Veränderung in der Implementierung der Cumulative Layout Shifts bekannt. Der CLS wird nun durch ein maximales Sitzungsfenster mit einer Sekunde Abstand gemessen, das auf fünf Sekunden begrenzt ist. Hierdurch soll sicher gestellt werden, dass der CLS-Score nicht bis ins Unermessliche wächst. Laut Google führt diese Veränderung ihren Tests nach allerdings zu keinerlei Verschlechterungen im CLS-Score von Webseiten.
Welche Tools eignen sich für die Analyse der Core Web Vitals?
Da es sich um von Google eingeführte Metriken handelt, sind verständlicherweise Google Tools am besten geeignet diese zu analysieren. Empfehlenswert ist eine Kombination aus der Google Search Console für historische Werte und Page Speed Insights für aktuelle Werte und Optimierungsempfehlungen.
Was bedeutet das im Detail?

In der Google Search Console werden die historischen Werte der Core Web Vitals vorgehalten, auch der im März 2024 eingeführte Wert von INP. Die Ergebnisse werden getrennt nach Mobile- und Desktop-Performance analysiert.

Die Analyse erlaubt eine gute Übersicht über die Werte der Vergangenheit. Der Erfolg von Optimierungsmaßnahmen kann eindrücklich nachverfolgt werden und die Analyse deckt auf, welche Metrik bei welchen URLs derzeit optimierungsbedürftig ist.
Für einen ersten Analyse-Schritt ist also der Blick in die Search Console unerlässlich.

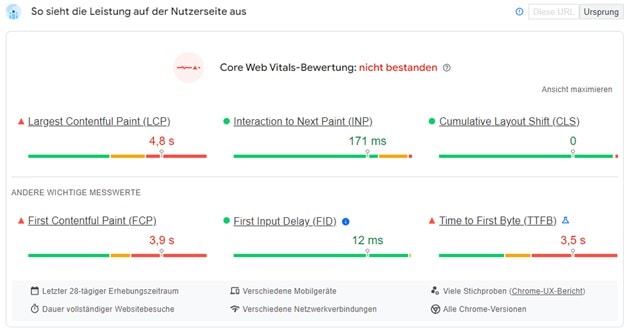
Sobald in der Search Console ein Muster wie beispielsweise sehr hohe CLS-Werte für Kategorieseiten erkannt wurde, ist anschließend eine Einzelseiten-Analyse zu empfehlen. Hierdurch wird geprüft und aufgedeckt, wie umfassend die Probleme sind und welche Maßnahmen dagegen eingeleitet werden können. Für die Einzelseiten-Analyse kommt beispielsweise das Google Pagespeed Insights-Tool zum Einsatz. Es liefert Live-Werte über die aktuelle Performance einer URL, die zur weiteren Optimierung herangezogen werden.
Durch die Einzelseiten-Analyse liefert Google Empfehlungen, wie die Core Web Vitals verbessert werden können, beispielsweise durch die Verkleinerung von Bildern.
„Eine reine Einzelseiten-Analyse (z.B. nur die Startseite) zur Bewertung der Core Web Vitals ist nicht zielführend. Versuchen Sie immer unterschiedliche Template-Typen zu analysieren! Damit vermeiden Sie, dass Ihnen Probleme Ihrer Webseite entgehen.“
Daniel Elsässer, Senior Consultant & Projektleiter SEO
Werden diese Maßnahmen umgesetzt können die Core Web Vitals signifikant verbessert werden.
Weitere Tools liefern über die Empfehlungen von Google hinaus zusätzliche sehr hilfreiche Insights für Optimierungspotential, das zur Verbesserung einer Webseite genutzt werden kann.
Wie groß ist der Einfluss der Core Web Vitals tatsächlich?
Wie groß denn nun tatsächlich der Einfluss der Core Web Vitals auf die Rakingfaktoren ist, wird unter SEO-Profis immer noch diskutiert. Auf der Social Media Plattform Reddit stellten SEOs sogar in Frage, ob die Core Web Vitals wirklich ein wichtiger Teil des Ranking-Algorithmus sind, oder ob es sich dabei nur um einen sogenannten „Tie-breaker“ handelt. Als „Tie-Breaker“ würden die Core Web Vitals nur im (eher unwahrscheinlichen) Fall relevant werden, wenn zwei Webseiten exakt das gleiche Ranking erreichen und der Algorithmus Unterscheidungsfaktoren benötigt, nach denen dann eine Seite höher rankt als die andere.
In die Unterhaltung schaltete sich schließlich auch John Mueller, Webmaster Trends Analyst bei Google, ein. Er antwortete: „It is a ranking factor, and it’s more than a tie-breaker, but it also doesn’t replace relevance.“ Laut Mueller sind die Core Web Vitals also kein „tie-breaker“, sondern fließen definitiv in die Rankingfaktoren mit ein. Der wichtigste Rankingfaktor bleibt allerdings die Relevanz für den User – nur mit sehr guten Core Web Vitals Werten wird eine Webseite nicht die beste Rankingposition bei Google erreichen können. Außerdem weist Mueller darauf hin, dass Core Web Vitals auch ohne Einfluss auf die Rankingfaktoren ein wichtiger Faktor dafür wären, die Page Experience für User zu optimieren und das volle Potenzial einer Webseite auszuschöpfen.
Abschließend lässt sich festhalten, dass die Core Web Vitals wohl nicht, wie vor der Einführung berichtet, der ausschlaggebende Rankingfaktor sind, sondern eher einen untergeordneten Einfluss haben. Sie unterstreichen aber definitiv den Trend bei Google, den Suchenden in den Mittelpunkt zu stellen, sei es mit zielführendem Content oder mit perfekter userfreundlicher Darstellung.
Wo bekomme ich Unterstützung mit den Core Web Vitals?
Sie möchten einen ehrlichen Status Quo für Ihre Core Web Vitals?
Sie möchten Ihre Webseite optimieren und benötigen Unterstützung?






